VSCode上安装LaTeX
题记
最近又要用到latex,虽然说我自己不喜欢用(比如我觉得几秒的编译影响体验,能做到像markdown一样几乎是即时展示的就好了),真希望所有期刊和会议都像ICASSP2020一样有那么好用的word模板(好用指各种格式直接有母板,一键格式化,序号全都自动生成。不过word写公式依然是个问题,有一些兼容性的问题)。
之前是用TeXworks或者WinEdt去写latex,总觉得界面丑(主要原因),而且不会自动重新编译(也可能只是我不会用)觉得不方便。搜索latex教程的时候偶然发现可以用VSCode写LaTeX。所以决定用一下,这篇博客记录一下安装过程和简单的使用。
安装
1. 安装 texlive
Liam Huang的博客写的很详细:TeX Live 下载及安装说明
由于我是Windows系统,就直接选择下面链接的镜像下载了。
http://mirror.ctan.org/systems/texlive/Images/texlive2020.iso
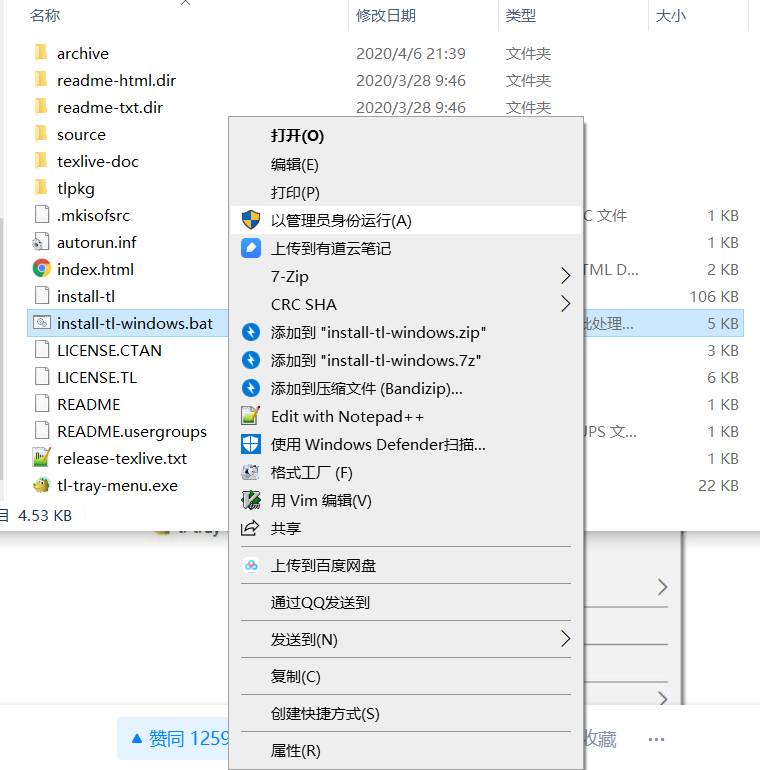
下载得到的是一个近4G的texlive2020.iso,双击进入之后,用管理员身份运行。
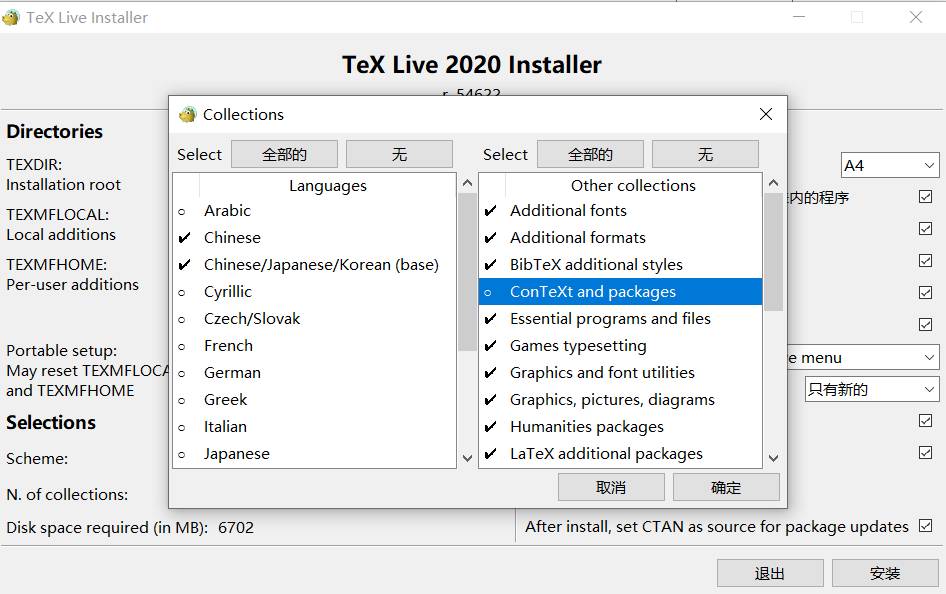
然后我参照《使用VSCode编写LaTeX》进行安装,把安装目录改了一下。
安装过程非常久,我安装了1个小时,这一点非常不友好,能像python那样需要什么包再装就好了。可以先同时开始进行下一步。
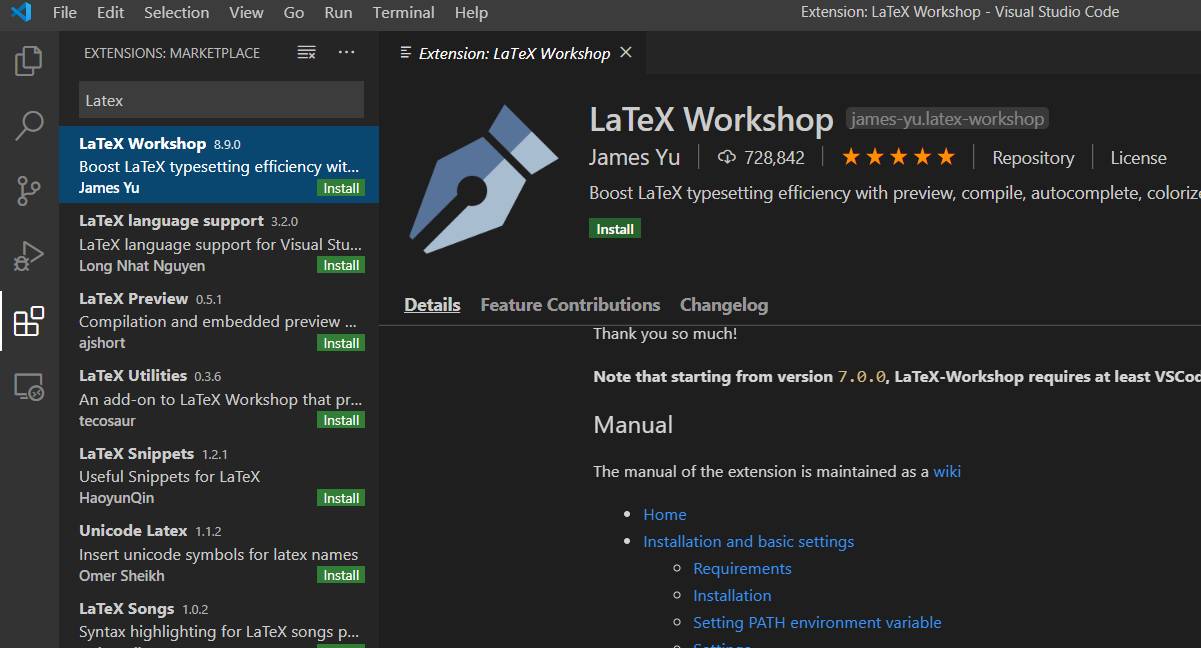
2. 安装VSCode中的LaTeX插件
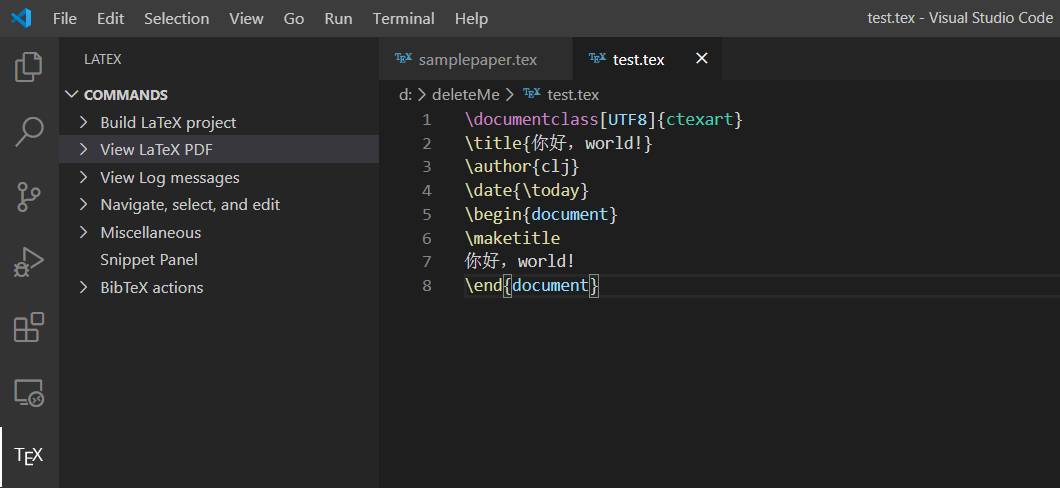
随便打开一个.tex文件,可以看到有高亮了。
由于Texlive安装完成之后有加进环境变量,比如我的环境变量的PATH有G:\texlive\2020\bin\win32,所以这个时候不需要其他的配置,就已经可以直接编译使用了。
点击Build Latex project,此时就生成了一些新的文件:
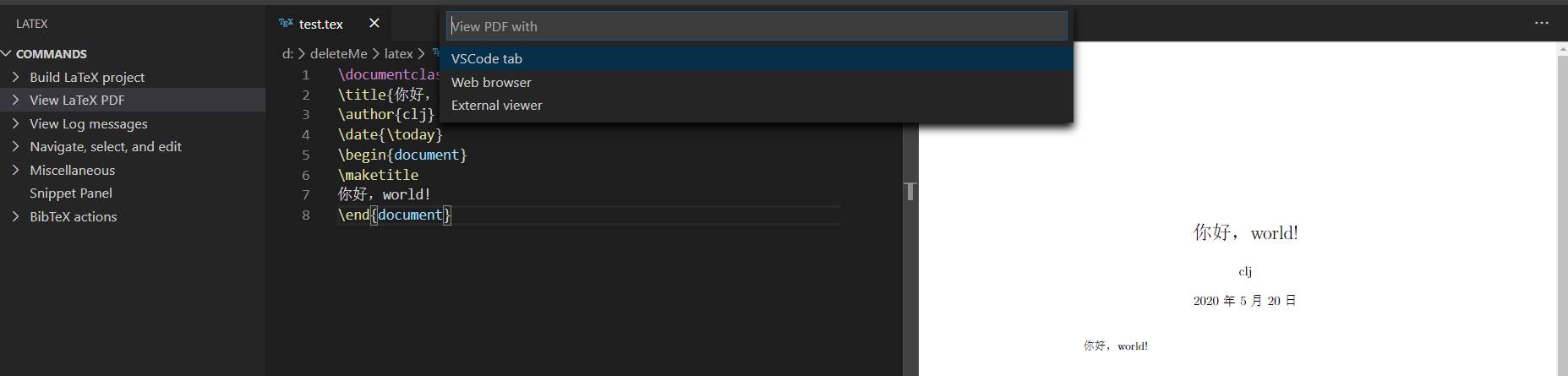
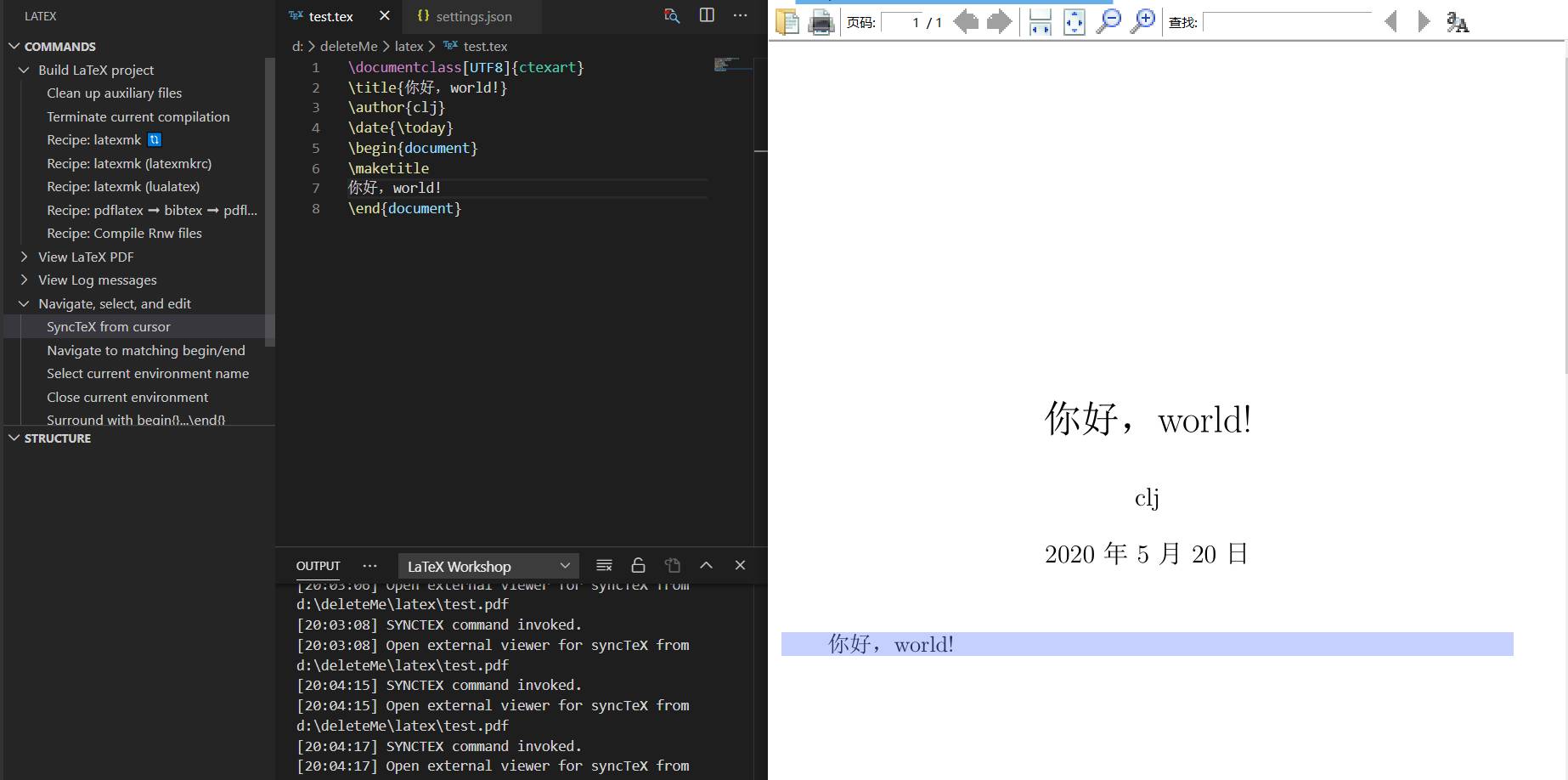
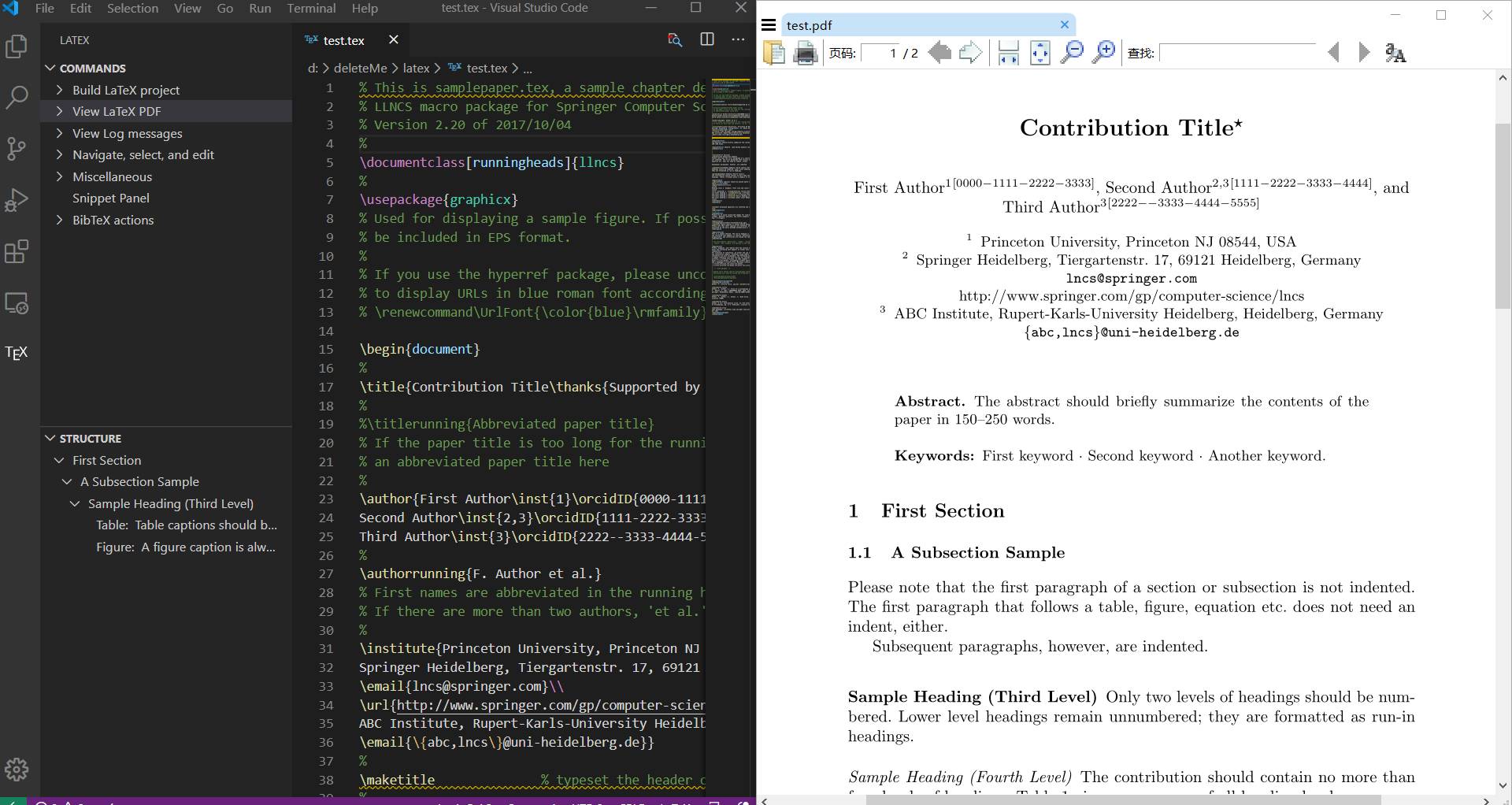
再点击View LaTeX PDF,此时有3个选项,默认是VSCode tab,效果如下图所示在右侧有个pdf展示。如果要用外部的pdf浏览器需要设置配置文件。
现在其实已经可以简单使用了,但是想要充分利用,就要对插件进行配置。
3. 配置LaTeX插件
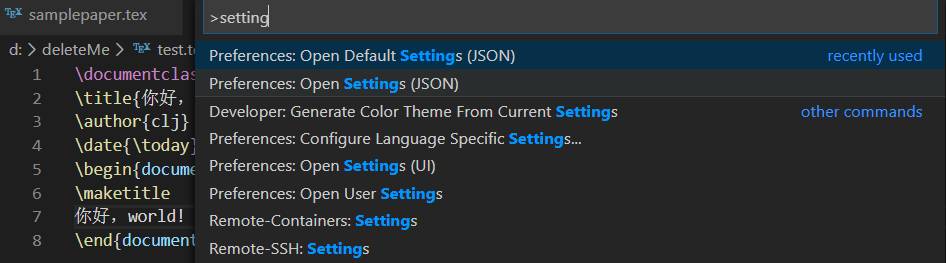
Step 1. Ctrl+Shift+P 打开命令面板
Step 2. 选择Settings JSON,点击进入。
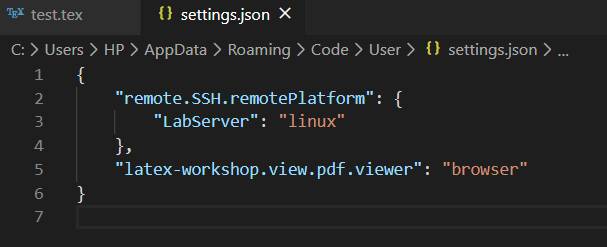
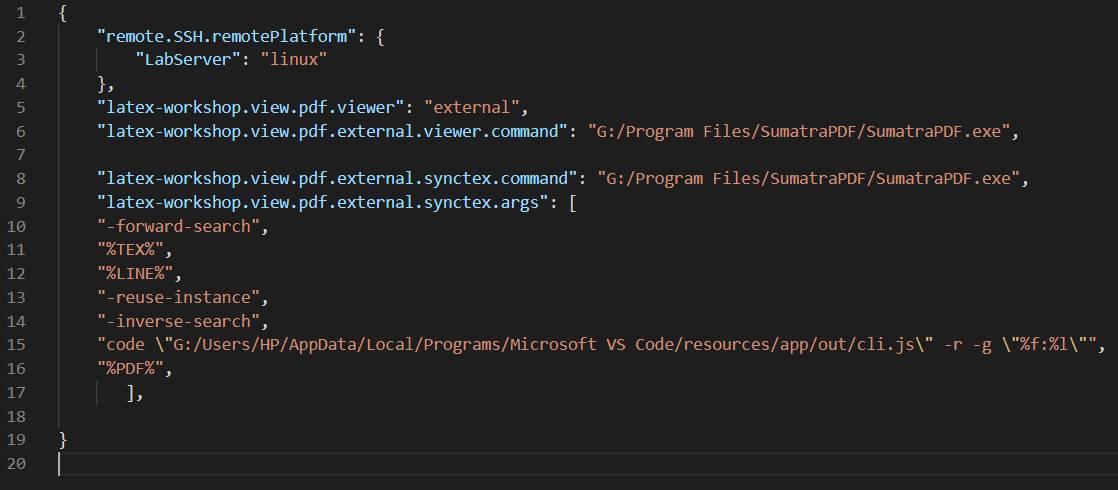
settings.json如下图所示,里面有个remote.SSH…那个是我自己安装的另一个插件的配置,不需要管它。
配置中的一些路径(用方括号[]标出)需要自己修改。
a. pdf设置
让编译生成的pdf,用指定阅读器打开,我这里用的是SumatraPDF。
|
|
b. 配置正向和反向
让你能从tex文件定位到pdf文件所在的位置,正向就是从tex定位到pdf,反向是从pdf定位到tex。
|
|
点击SyncTex from cursor,就会跳到pdf中的对应位置,效果如下。
在pdf中直接双击就可以跳到tex中了。
c. 取消保存自动编译
默认是会Ctrl S保存就自动编译,这就意味着每次保存,pdf也会随之改变。我习惯用markdown,所以我自己是不设置这个的。
如果想取消保存自动编译可以加上下面这条。
|
|
简单的使用
先随便拿一个模板,我用的是Springer LNCS LaTeX投稿模板
非常简单的使用了一下,目前感觉有以下三大优势。
优势
- 好看(VSCode的界面非常整洁,风格我也很喜欢,另外可能是因为是windows的产品做了优化的原因,我总感觉字体很柔顺)
- 自动代码填充(和一般的代码填充类似,比如1. 输入一个
\be,就会跳出\begin之类的让你选择,按回车就键入补全了 2. 输入一个\begin{figure},就会自动出来一个\end{figure}) - VSCode上还有其他的一些插件可以配合使用,比如
Spell Right进行像Word一样的拼写检查,不过检查不出语法错误。
结论
其实好看这一点就赢了,应该是再也不会用WinEdt了。
注:目前插件(不过似乎不是插件的问题,是latex本身设计的问题)不支持使用中文路径下的文件,可参考TexLive+VSCode如何支持中文路径解决这个问题。不过我个人建议在无中文的路径下编辑,编辑完了再移动文件。
参考资料
-
使用VSCode编写LaTeX 知乎:使用VSCode编写LaTeX
-
LaTeX初体验 草祭の博客: LaTeX初体验